
Services
- Strategy & Planning
- Technical Design
- UX & UI Design
- Front-end Development
- Web Integrations
Technology
- Angular
- Esri Mapping
- D3.js
Project Features
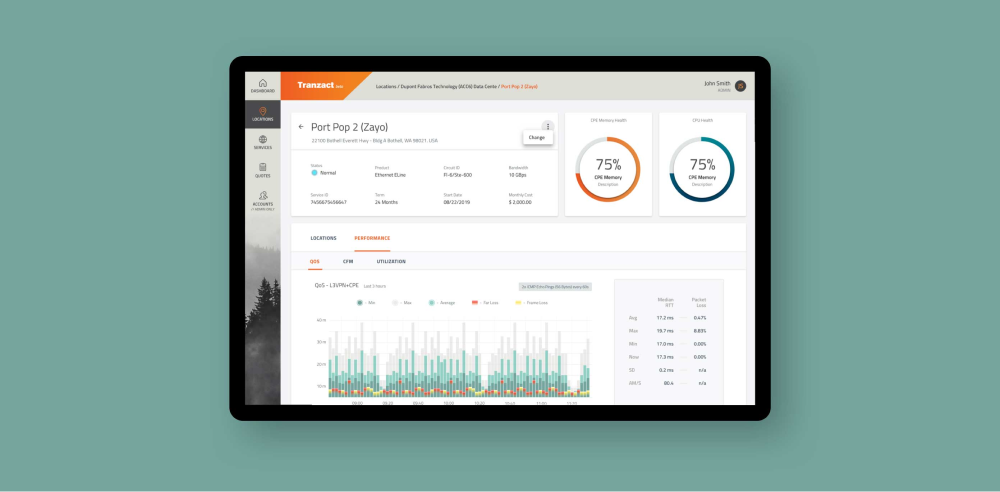
- Live service monitoring
- Equipment & service ordering
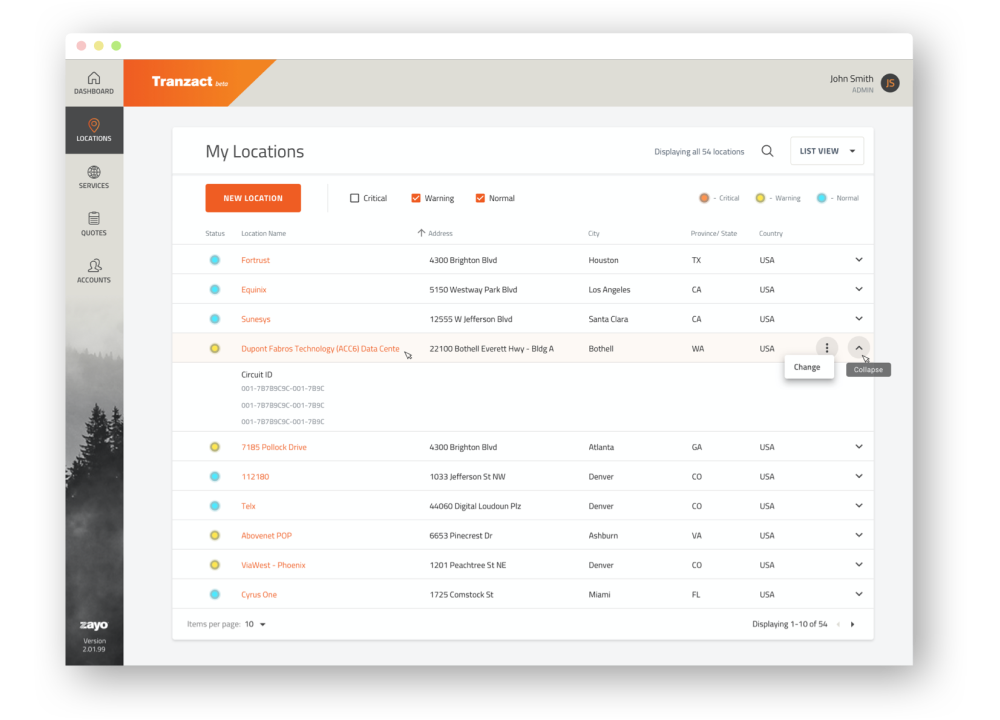
- Location management
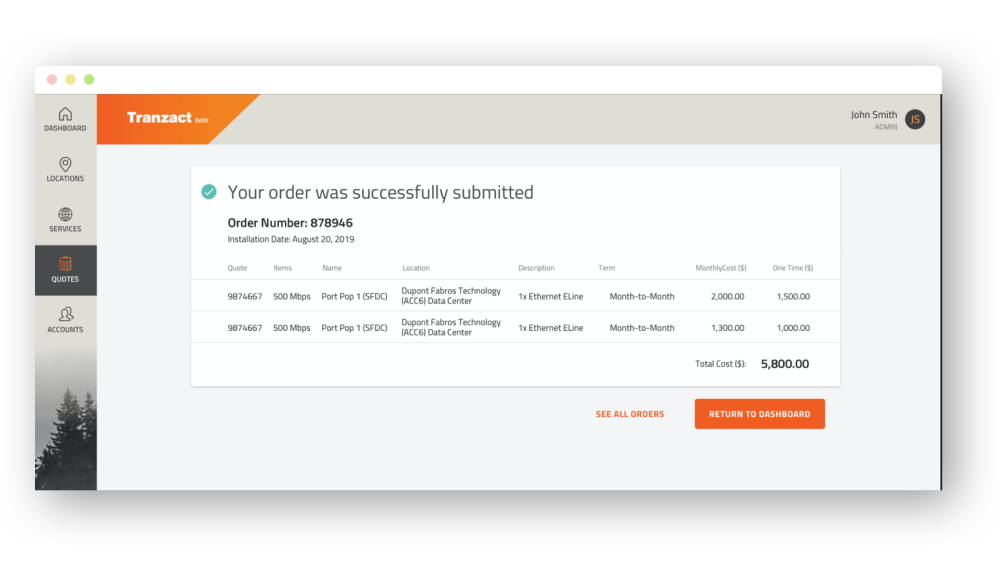
- Quote generator
Key Project Results
Saved time for customers & admin by introducing more automation
Supported business growth initiatives by increasing user adoption
Optimized front-end performance for scalability & responsiveness
Empowered customers to complete multiple tasks in a self-service model

DESIGN IMPROVEMENTS
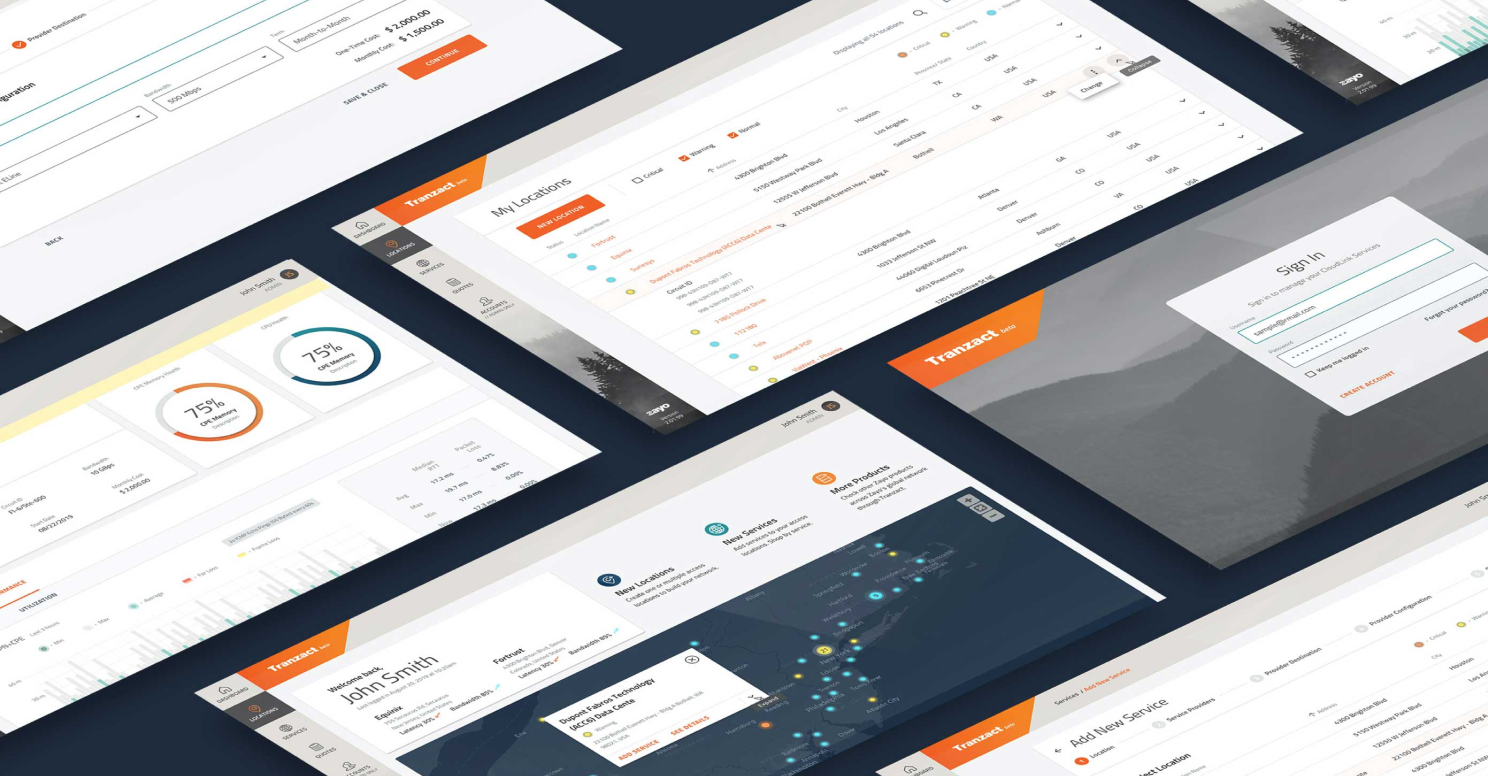
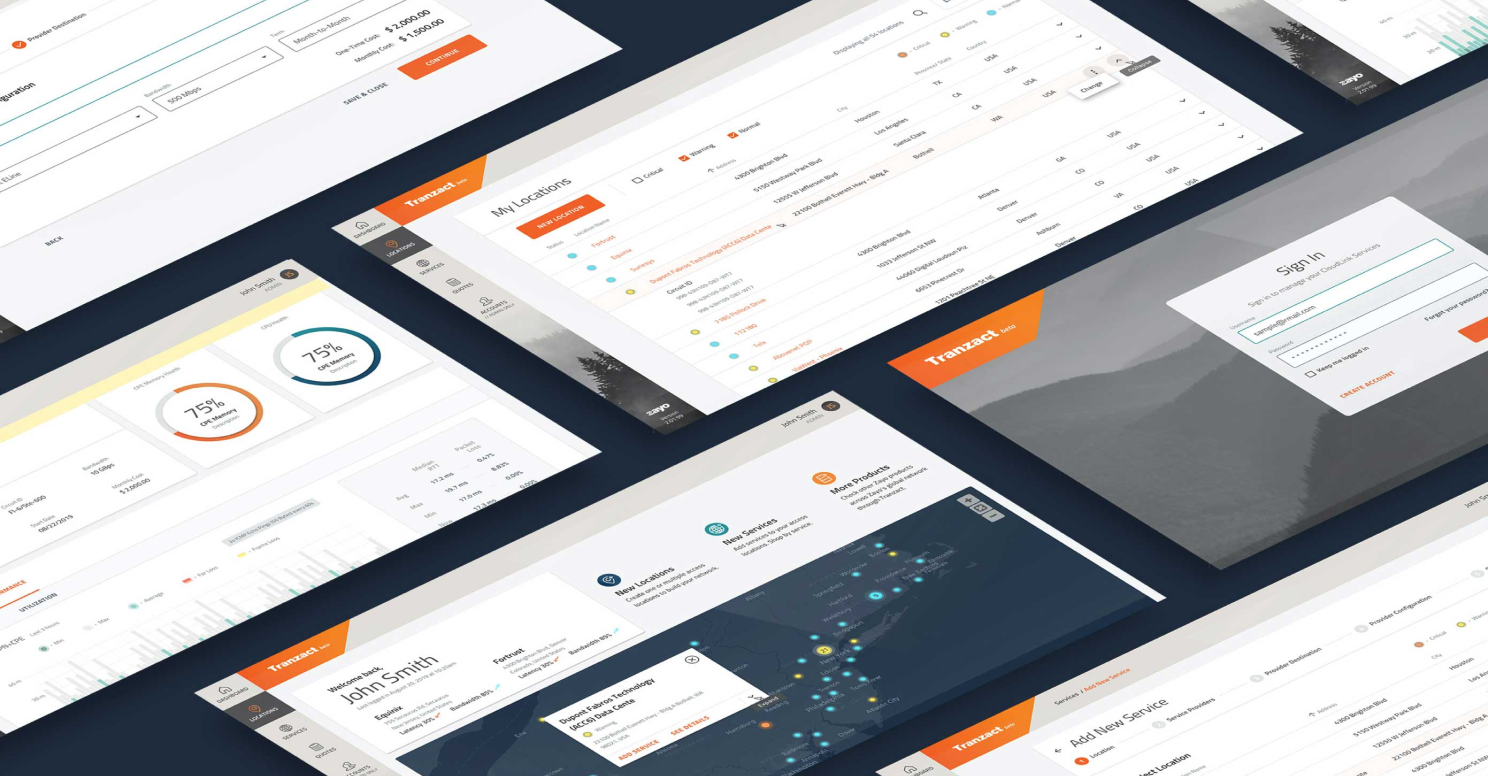
Based on workshops with Zayo stakeholders and a review of the legacy system, we began to visualize the user flows that would be needed for the new portal. This guided our UX and UI design process, which put the user first in an effort to increase customer satisfaction and help Zayo gain ground in a competitive market.

ADDING AND MANAGING SERVICES
At its core, the portal is designed to let customers serve themselves, including ordering new services in their account. We implemented a simple, step-by-step process that lets them select a cloud service provider, configure the service to their needs and submit the request as a quote to Zayo.
MY LOCATIONS
Accounts can manage multiple locations, each with their own assigned services and details. For convenience, we integrated and stylized the Google Maps API to display the status of every location in an account. Users can get a quick visual summary of the current status of services in each of their locations.

QUOTES FOR SERVICE UPGRADES
When a customer wants to add a location or service to their account, they can do so by generating quote in the portal. These quotes contain several details such as payment terms, service provider and bandwidth. Customers can create and submit multiple quotes, which are processed by Zayo in the back-end.

SUMMARY
The new CloudLink portal removes an administrative burden from Zayo while empowering customers to complete a variety of tasks, including adding services, adding locations and generating quotes.
Our collaborative approach to planning and management helped guide the project to successful completion. Frequent workshops and alignment were critical in avoiding delays.
- Increased automation resulting in new self-service capabilities
- Re-designed user interface for improved customer experience
- Responsive UI supporting all resolutions from smartphone to desktop
- Agile and scalable front-end optimized for performance
- Planning and integration of APIs to enable critical customer and admin functions
- Back-end system for improved admin experience
Ready to Discuss Your Project Goals?
Let’s TalkRelated Work